簡單的移植了下,因為
將嗶哩嗶哩的充電移植到B2主題的贊賞中。
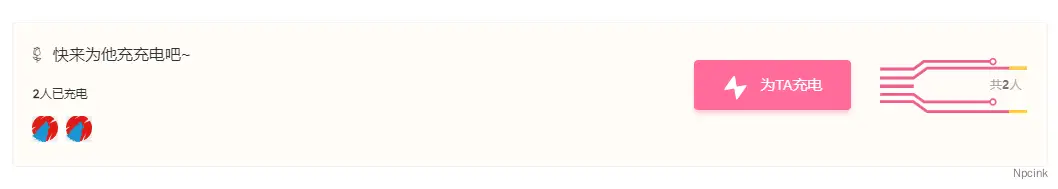
效果

- 1.1(修復了移動端顯示錯誤)
- 代碼版本:1.0(發(fā)布)
第一步,添加HTML
找到主題根目錄下的/Modules/Templates/Single.php文件,將第567行內容
<div class="content-ds-button"><button @click="show()">'.__('贊賞','b2').'</button></div>替換為以下代碼:
<div class="content-ds-button" @click="show()">
<div id="con">
<div id="TA-con">
<div id="text-con">
<div id="linght"></div>
<div id="TA">為TA充電</div>
</div>
</div>
<div id="tube-con">
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 77H234.226L307.006 24H790" stroke="#e5e9ef" stroke-width="20" />
<path d="M0 140H233.035L329.72 71H1028" stroke="#e5e9ef" stroke-width="20" />
<path d="M1 255H234.226L307.006 307H790" stroke="#e5e9ef" stroke-width="20" />
<path d="M0 305H233.035L329.72 375H1028" stroke="#e5e9ef" stroke-width="20" />
<rect y="186" width="236" height="24" fill="#e5e9ef" />
<ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#e5e9ef" />
<circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" />
<ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#e5e9ef" />
<circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" />
</svg>
<div id="mask">
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 77H234.226L307.006 24H790" stroke="#f25d8e" stroke-width="20" />
<path d="M0 140H233.035L329.72 71H1028" stroke="#f25d8e" stroke-width="20" />
<path d="M1 255H234.226L307.006 307H790" stroke="#f25d8e" stroke-width="20" />
<path d="M0 305H233.035L329.72 375H1028" stroke="#f25d8e" stroke-width="20" />
<rect y="186" width="236" height="24" fill="#f25d8e" />
<ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#f25d8e" />
<circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" />
<ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#f25d8e" />
<circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" />
</svg>
</div>
<div id="orange-mask" >
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 77H234.226L307.006 24H790" stroke="#ffd52b" stroke-width="20" />
<path d="M0 140H233.035L329.72 71H1028" stroke="#ffd52b" stroke-width="20" />
<path d="M1 255H234.226L307.006 307H790" stroke="#ffd52b" stroke-width="20" />
<path d="M0 305H233.035L329.72 375H1028" stroke="#ffd52b" stroke-width="20" />
<rect y="186" width="236" height="24" fill="#ffd52b" />
<ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#ffd52b" />
<circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" />
<ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#ffd52b" />
<circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" />
</svg>
</div>
<!--<p id="people">共 <b>361</b> 人</p>-->
<span id="people" v-if="data.count">共<b v-text="data.count"></b>人'.__('','b2').'</span>
</div>
</div>
</div>第二步:添加CSS樣式
在主題根目錄下的style.css文件底部添加以下CSS代碼
/*贊賞
版本:1.1
*/
/* 設置白色容器 */
#con {
width: 350px;
height: 85px;
position: relative;
border-radius: 4px;
/*margin:50px auto;*/
}
/* 設置文本內容容器 */
#TA-con {
width: 157px;
height: 50px;
background-color: #f25d8e;
box-shadow: 0 4px 4px rgba(255, 112, 159, .3);
position: absolute;
top: 50%;
left: 5%;
transform: translateY(-50%);
border-radius: 4px;
cursor: pointer;
}
/* 設置文本居中容器 */
#text-con {
width: 100px;
height: 100%;
margin: 0 auto;
position: relative;
}
/* 做一個小閃電 */
#linght {
width: 0;
height: 0;
position: absolute;
top: 36%;
left: 4px;
border-color: transparent;
border-style: solid;
border-width: 10px;
border-top: 10px solid #fff;
border-radius: 4px;
transform: rotate(-55deg);
}
#linght::after {
position: absolute;
top: -13px;
left: -11px;
content: "";
width: 0;
height: 0;
border-color: transparent;
border-style: solid;
border-width: 10px;
border-top: 10px solid #fff;
transform: rotate(180deg);
border-radius: 4px;
}
/* 文字 */
#TA {
float: right;
line-height: 50px;
font-size: 15px;
color: #fff;
}
#TA-con:hover {
background-color: #ff6b9a;
}
/* 創(chuàng)建圖形容器 */
#tube-con {
width: 157px;
height: 55px;
position: absolute;
right: -5px;
top: 15px;
}
/* 對svg圖形設置寬高 */
.content-ds-button svg {
width: 100%;
height: 100%;
}
/* 創(chuàng)建一個蒙版 寬度為0,當我hover充電框的時候,寬度展開 */
#mask {
width: 0px;
height: 100%;
overflow: hidden;
position: absolute;
top: 0;
left: 0;
transition:all 0.5s;
}
/* 對蒙版的sbg單獨設置寬高,保證寬度高低有一個固定值而不是百分比 */
#mask svg {
width: 157px;
height: 55px;
}
/* 對充電框hover的時候開始動畫,將粉色線條鋪開 */
#TA-con:hover+#tube-con>#mask{
width:157px;
}
/* 對充電框hover的時候開始動畫,添加黃色快速移動的動畫 */
#TA-con:hover+#tube-con>#orange-mask{
animation: move1 0.5s linear 0.2s infinite;
}
#TA-con:hover+#tube-con>#orange-mask svg{
animation: movetwo 0.5s linear 0.2s infinite;
}
/* 創(chuàng)建黃色移動的蒙版 */
#orange-mask{
width: 18px;
height: 100%;
overflow: hidden;
position:absolute;
left:-15px;
top:0px;
}
/* 創(chuàng)建黃色移動的內容 */
#orange-mask svg {
position: absolute;;
top:0;
left:15px;
width: 157px;
height: 55px;
}
@keyframes move1 {
0%{
left:-15px;
}
100%{
left:140px;
}
}
@keyframes movetwo {
0%{
left:15px;
}
100%{
left:-140px;
}
}
#people{
position:absolute;
right:10px;
top:18px;
font-size:12px;
font-family:"雅黑";
color:#aaa;
}
#people>b{
color:#777;
}
@media screen and (max-width: 768px) {
.content-ds-button { top: 0px;
margin-top: 2em;}
#con {
width: 10em;
height: auto;
margin: 0px;
background: #fffcf7;
}
#TA-con {
width: 107px;
height: 40px;
left: 42%;
}
#linght {top: 26%;}
#TA {line-height: 40px;margin-right: 0.4em;}
#tube-con {display: none;}
}補充
替換默認的糖果圖標,將下列代碼的圖片鏈接替換為自己的鏈接。
/*更改圖標*/
.b2-tang:before {
content: "";
background: url(https://www.xxx.xxx/wp-content/themes/b2child-mqzj/images/dianchifang.svg) no-repeat;
background-size: 19px 24px;
width: 19px;
height: 24px;
position: absolute;
margin: -26px 0px 0px -18px;
}
