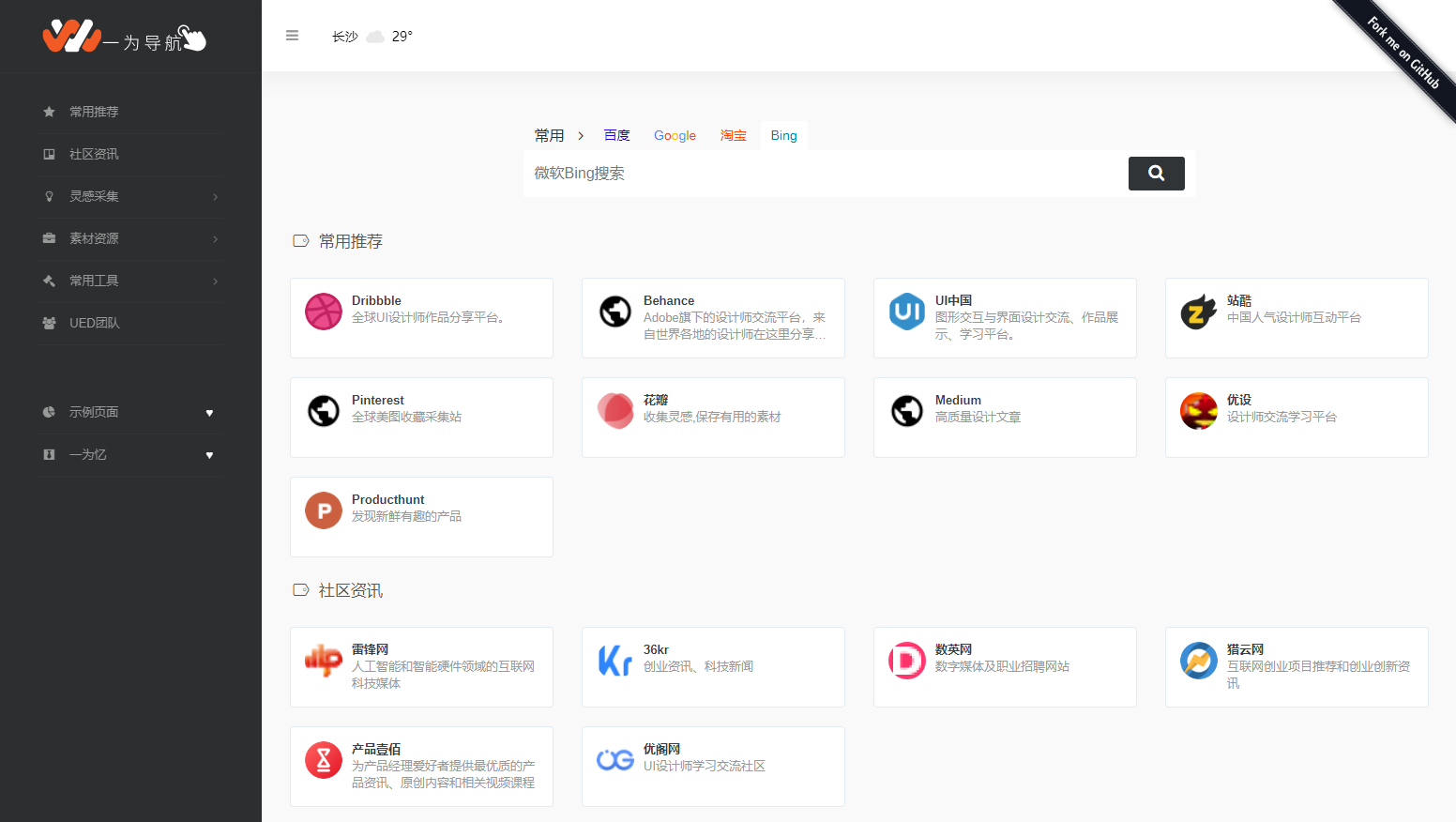
WordPress 版 WebStack 主題 。讓這款優(yōu)秀的導(dǎo)航單頁變成一個(gè)wordpress主題,方便站長(zhǎng)進(jìn)行自定義操作,快速搭建自己的wordpress導(dǎo)航網(wǎng)站。

偽靜態(tài)
# Nginx規(guī)則
location /
{
try_files $uri $uri/ /index.php?$args;
}
rewrite /wp-admin$ $scheme://$host$uri/ permanent;
# Apache 規(guī)則
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>主題使用
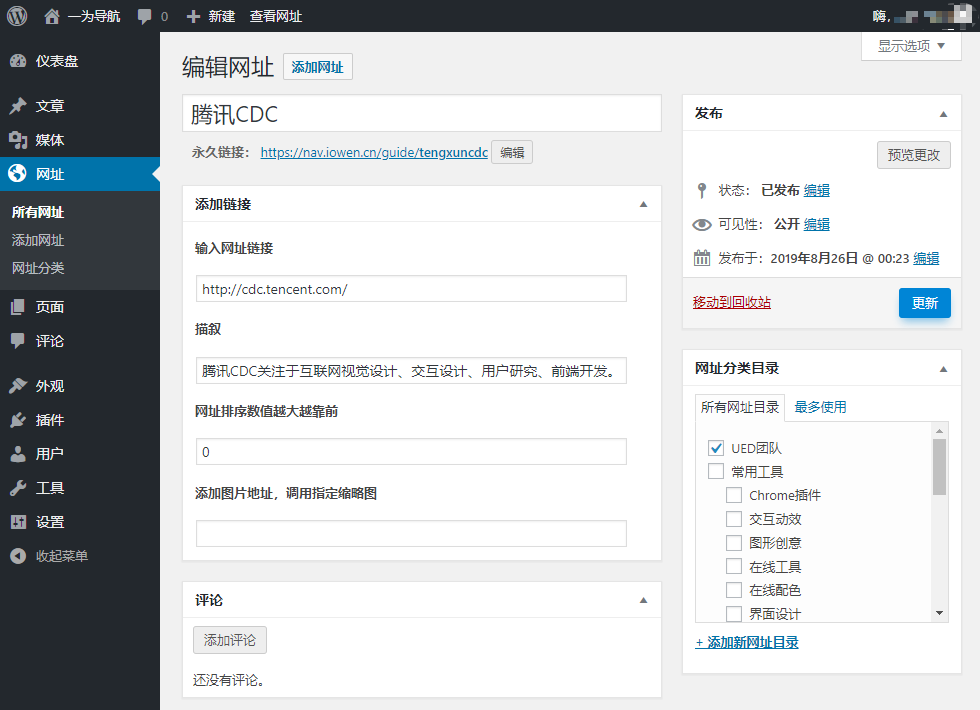
- 在 WordPress 后臺(tái)“網(wǎng)址”文章類型下添加內(nèi)容
- 分類最多兩級(jí),且父級(jí)不要添加內(nèi)容
- 可以不添加網(wǎng)址圖片,主題會(huì)自動(dòng)獲取目標(biāo)網(wǎng)址的 favicon 圖標(biāo)
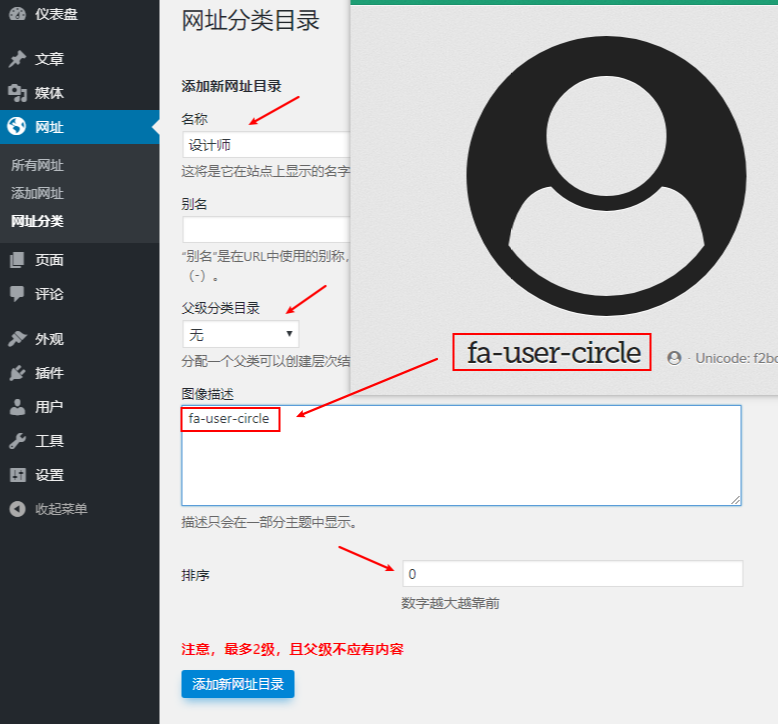
- 導(dǎo)航菜單欄標(biāo)題前面的圖標(biāo)請(qǐng)?jiān)诜诸悎D像描述中填入(參考下圖),圖標(biāo)樣式請(qǐng)參考fontawesome

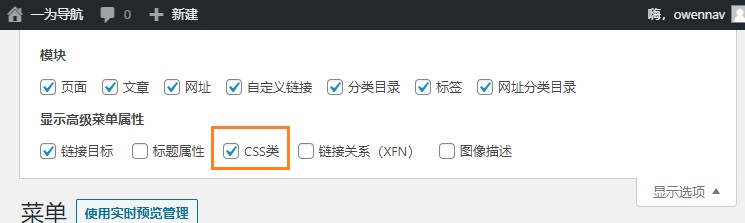
導(dǎo)航菜單欄下方可以添加自定義菜單,在后臺(tái)的外觀-->菜單里設(shè)置,在菜單的css類添加圖標(biāo)(參考下圖),圖標(biāo)樣式請(qǐng)參考fontawesome

如果菜單里沒有css類,請(qǐng)按下圖添加

后臺(tái)截圖


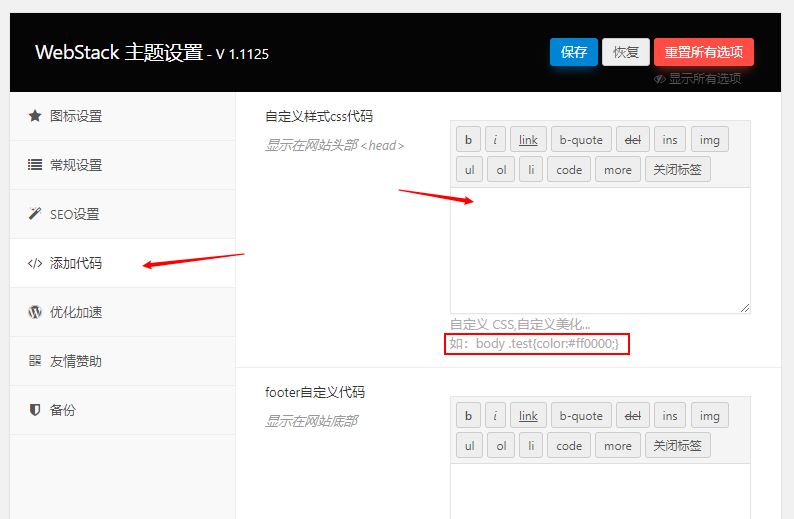
自定義樣式
如果對(duì)樣式有要求,可以到下圖位置添加自定義css

感謝
感謝?Viggo?的前臺(tái)設(shè)計(jì)
關(guān)于版權(quán)
尊重勞動(dòng)成果,請(qǐng)保留主題下方的版權(quán),否則不歡迎使用WebStack主題,謝謝!
轉(zhuǎn)載請(qǐng)留言說明!!!







很好