很多站長在建站時都忽視了一個重要的地方,那就是網頁的底部,除了頁眉之外,網站的訪客頁很容易的就拖動滾輪滑到網頁的底部。這么好的一個展示網站內容的位置,可不能隨便放棄,跟著這次發布的wordpress美化教程走,美化下你的頁腳,從而激發網站的無限潛力。
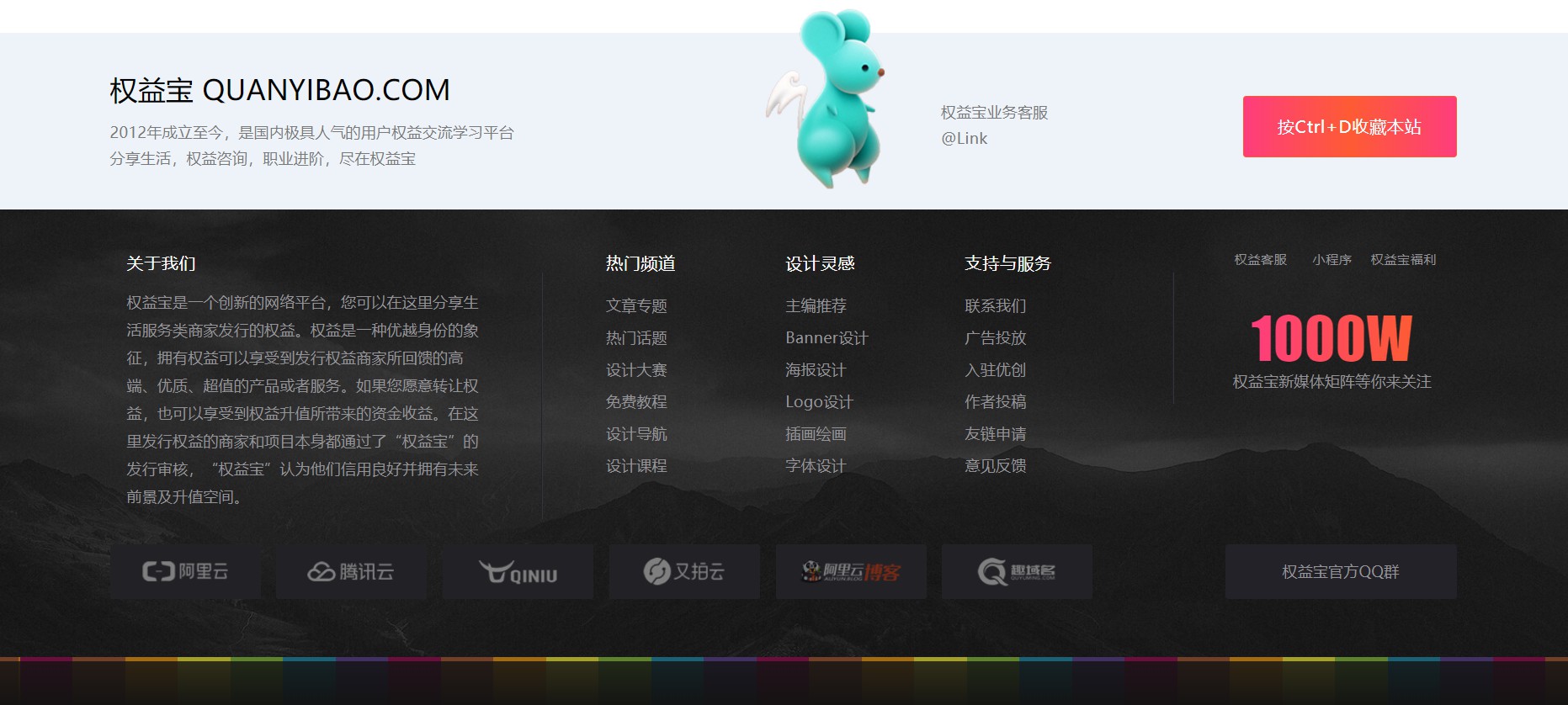
- 參考站點:權益寶
這款頁底自適應顯示,不同的屏幕顯示的樣式也不一樣,考慮到手機屏幕尺寸問題,在移動端不顯示。
整個美化可分為上下兩部分,詳細情況見代碼注釋,可根據自己的需求進行相應修改。
效果如圖:

如何使用?
打開頁底給的鏈接,查看新打開的頁面代碼,依據其中的注釋將代碼添加至wordpress主題根目錄下的footer.php文件適合的位置。
代碼中的第656行可修改背景圖片。
相關推薦
如果您是B2用戶,還可以下載到一份B2主題的子主題,代碼已經給你放好了,只需要修改下footer.php文件的部分圖片代碼即可。





建議大家不要購買。。浪費積分!
學習一下哈
用了以后有出錯的地方,不會調啊
私聊我,我幫你免費調試,QQ:1355471563
你好呀~下面阿里云騰訊云那一塊兒的友鏈圖片怎么添加呢
如果壓縮包中沒有的話,就需要自己去找
按照上面的方法操作,我的不行,沒有改變,是不是那個地方出錯了
有可能哦,再檢查檢查看看