看過之前分享的“精彩的引導卡片”的站長應該知道,那款卡片的精致和舒適,這一次分享的是同一位作者制作的圖標信息引導卡片,很適合用在一些需要復雜的可視化展現信息的地方,例如主題介紹、產品特色等地方。這一次和大家分享這款卡片及其用法。
- 代碼來源:Muiteer
原版:

效果展示:

需要注意的是,僅演示中有6列、3列顯示異常,于網站中正常。
如何使用?
點擊下方的Demo按鈕,即可查看效果圖,右擊鼠標查看源代碼,根據代碼注釋復制代碼到自己需要的地方,一般是頁面中,因為這款引導卡片很占寬度,推薦放到頁面,當然,因為是自適應設計,理論上放到哪里都可以。,記得看代碼注釋哦(。???)ノ
個性化
我想換背景色和文本顏色:
參考以下代碼:
.theme-feature-container {
background-color: burlywood;/*背景色*/
color: rebeccapurple;/*文本色*/
}需要注意的是,因為圖標都是SVG格式,他們會和文本一起改變顏色/
我想換上自己喜歡的圖標
細心的你一定觀察到了圖標排布的規律,核心是這一段:
<li>
<div class="item-box">
<span class="icon">
SVG圖標
</span>
<h3>Icp備案</h3>
</div>
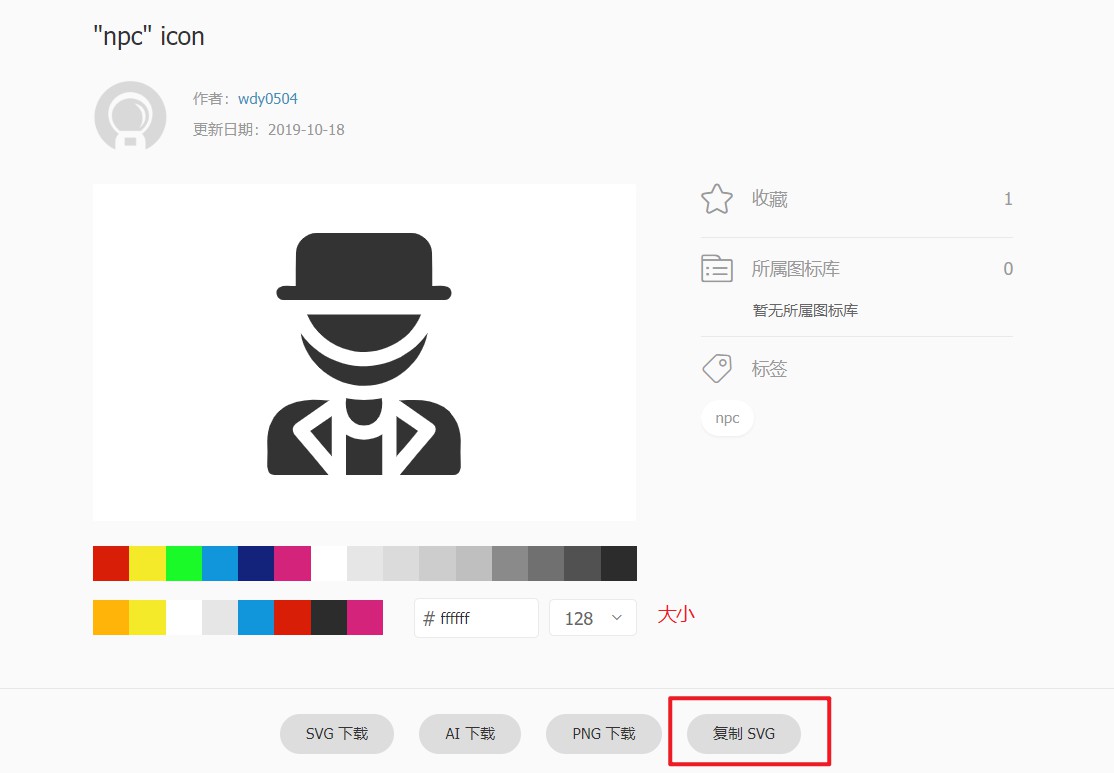
</li>打開阿里巴巴矢量圖標庫,找到喜歡的圖標,點擊"下載圖標",選擇自己需要的大小(30),點擊“復制SVG”。

然后將代碼粘貼到上面代碼展示的"SVG圖標"處即可。
如果還有疑問的話,歡迎到評論區留言交流。
文中提到的精彩引導卡片在這篇wordpress美化教程中:
這位作者開發的wordpress主題請看這里:




不錯不錯! ?微笑?
不錯不錯!