之前介紹了一款自動給文章關鍵詞自動添加內(nèi)鏈鏈接的WordPress插件,但里面的功能太多了,很多東西可能都用不上,如果你也和我一樣嫌麻煩的話,可以看看這次分享的代碼版實現(xiàn)方法,一起來看看,這一節(jié)的WordPress開發(fā)教程教大家怎么給文章關鍵詞自動添加內(nèi)鏈鏈接。
- 代碼來源:詳情
怎么部署?
在主題根目錄下的functions.php文件的<?php下添加以下代碼
/*
*Wordpress文章關鍵詞自動添加內(nèi)鏈鏈接代碼
*http://www.kartiktrivedi.com/15286.html
*/
//連接數(shù)量
$match_num_from = 1; //一篇文章中同一個關鍵字少于多少不錨文本(這個直接填1就好了)
$match_num_to = 1; //一篇文章中同一個關鍵字最多出現(xiàn)多少次錨文本(建議不超過1次)
//連接到WordPress的模塊
add_filter('the_content','tag_link',1);
//按長度排序
function tag_sort($a, $b){
if ( $a->name == $b->name ) return 0;
return ( strlen($a->name) > strlen($b->name) ) ? -1 : 1;
}
//改變標簽關鍵字
function tag_link($content){
global $match_num_from,$match_num_to;
$posttags = get_the_tags();
if ($posttags) {
usort($posttags, "tag_sort");
foreach($posttags as $tag) {
$link = get_tag_link($tag->term_id);
$keyword = $tag->name;
//連接代碼
$cleankeyword = stripslashes($keyword);
$url = "<a href=\"$link\" title=\"".str_replace('%s',addcslashes($cleankeyword, '$'),__('查看所有文章關于 %s'))."\"";
$url .= 'target="_blank"';
$url .= ">".addcslashes($cleankeyword, '$')."</a>";
$limit = rand($match_num_from,$match_num_to);
//不連接的代碼
$content = preg_replace( '|(<a[^>]+>)(.*)('.$ex_word.')(.*)(</a[^>]*>)|U'.$case, '$1$2%&&&&&%$4$5', $content);
$content = preg_replace( '|(<img)(.*?)('.$ex_word.')(.*?)(>)|U'.$case, '$1$2%&&&&&%$4$5', $content);
$cleankeyword = preg_quote($cleankeyword,'\'');
$regEx = '\'(?!((<.*?)|(<a.*?)))('. $cleankeyword . ')(?!(([^<>]*?)>)|([^>]*?</a>))\'s' . $case;
$content = preg_replace($regEx,$url,$content,$limit);
$content = str_replace( '%&&&&&%', stripslashes($ex_word), $content);
}
}
return $content;
}怎么使用
大家可根據(jù)自己的需要依據(jù)代碼注釋進行修改。
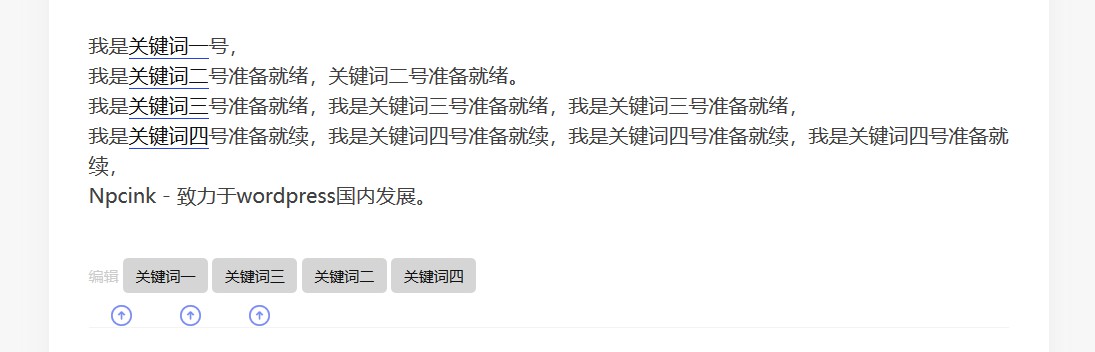
在編輯文章時添加標簽,這段代碼會自動尋找文中出現(xiàn)的標簽并添加鏈接。

提示
經(jīng)測試,推薦都填1,填其他數(shù)值會出現(xiàn)不可描述的意外。
如果你還是想用WordPress插件的話,那就看看這個吧:


