嗶哩嗶哩用戶中心的側邊充電樣式很是好看,當鼠標移動到左側按鈕圖標上,右側我就借鑒了一篇文章做了出來,變成一款區塊,供大家使用。
- 參考鏈接:詳情

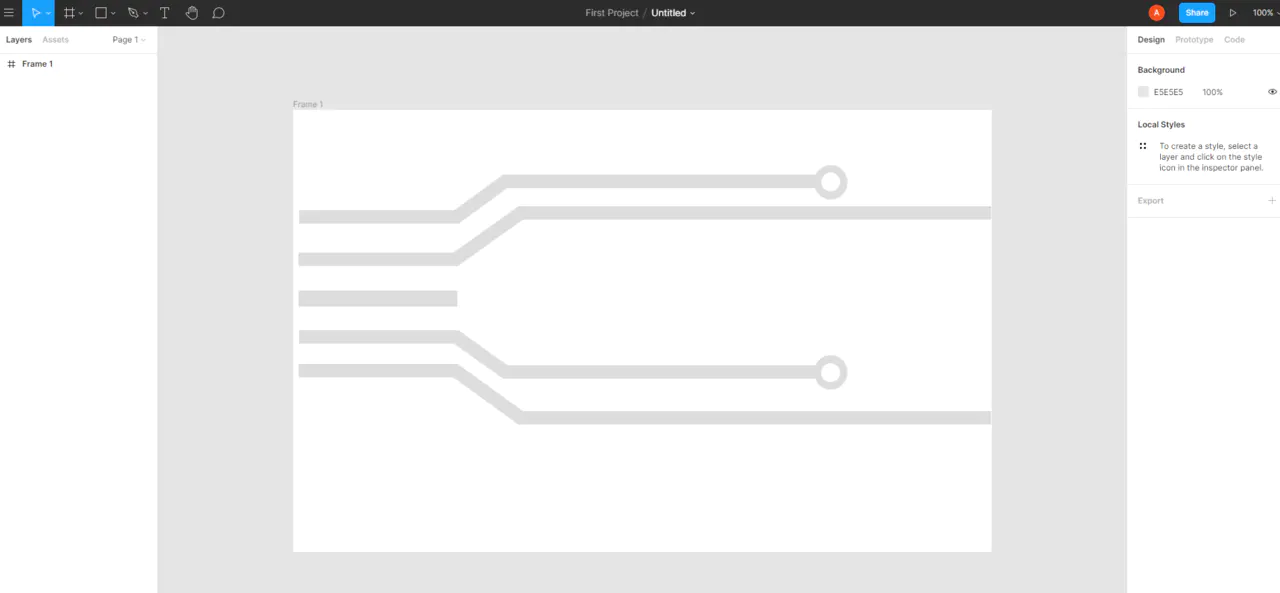
區塊效果
共 361 人
如何使用
點擊下方的Demo按鈕,右擊鼠標查看源代碼,根據代碼注釋復制代碼到自己需要的地方,例如古登堡的HTML區塊或是小工具里面的“自定義HTML”,另外,記得看代碼注釋哦(。???)ノ
詳細介紹
難點
svg圖形的兩塊蒙版制作這里做的就是創建一個svg的圖形,背景色是灰色,看著是不是很多很復雜,沒事,這也不是我寫的
<svg viewBox="0 0 1028 385" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M1 77H234.226L307.006 24H790" stroke="#e5e9ef" stroke-width="20" />
<path d="M0 140H233.035L329.72 71H1028" stroke="#e5e9ef" stroke-width="20" />
<path d="M1 255H234.226L307.006 307H790" stroke="#e5e9ef" stroke-width="20" />
<path d="M0 305H233.035L329.72 375H1028" stroke="#e5e9ef" stroke-width="20" />
<rect y="186" width="236" height="24" fill="#e5e9ef" />
<ellipse cx="790" cy="25.5" rx="25" ry="25.5" fill="#e5e9ef" />
<circle r="14" transform="matrix(1 0 0 -1 790 25)" fill="white" />
<ellipse cx="790" cy="307.5" rx="25" ry="25.5" fill="#e5e9ef" />
<circle r="14" transform="matrix(1 0 0 -1 790 308)" fill="white" />
</svg>用的是這玩意,網頁版在線的,畫好后就可以右擊復制代碼了,是不是很簡單!?www.figma.com/

既然svg圖畫好了,就要想怎么完成了
需要的東西:
1:svg底色為灰色的圖;
2:一個粉色的svg圖,當我鼠標hover到左邊粉色框時,粉色svg圖完全展開,初始為0;
3:快速移動的黃色小方塊;其中css處理最難的地方在于黃色svg和黃色svg蒙版的地方
因為既要保證黃色svg的蒙版從左向右移動,又要保證黃色svg位置保證不變;
蒙版為父元素,黃色svg為子元素,
父元素添加定位后,父元素移動,子元素一定會跟著移動,
如果子元素添加定位,父元素不添加定位 或者 父元素正常定位,子元素定位為fixed,
這有會導致父元素蒙版不能對子元素溢出的部分進行隱藏,在這我糾結了好久
!!!然后我就突然發現
父元素無論以多塊的速度移動多遠的距離,子元素只要以相同的速度移動相反的距離,
子元素就能保證一直以一個位置保持不變!!!子元素就相對body是靜止的!!
move1是父元素蒙版的,movetwo是黃色svg圖形的
move1移動多遠,movetwo就移動相反的距離
@keyframes move1 {
0%{
left:-15px;
}
100%{
left:140px;
}
}
@keyframes movetwo {
0%{
left:15px;
}
100%{
left:-140px;
}
}


npc yyds!!!!
npc牛批,拿走了
御坂美琴nb??
npc牛逼!
npc牛批,拿走了??
這個積分,我要分成~??