來源于:
https://www.ui.cn/detail/250355.html
字體在網(wǎng)站中扮演了相對重要的一個角色,所以在網(wǎng)站中,選用什么樣的字體也是一個相對比較重要的工作。今天跟大家分享下在網(wǎng)站當(dāng)中常用的8款字體。
都知道,字體主要分為稱線字和無稱線字。其實細分的話還有等寬字體、夢幻字體和花體字。但今天我們主要針對常用的稱線字和非稱線字來講。
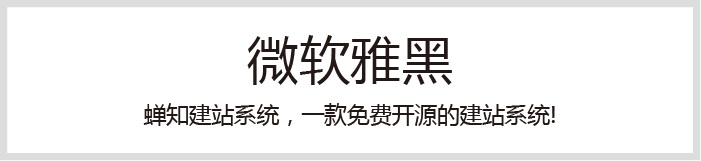
稱線字和非稱線字的區(qū)別可以看下圖:

可以看到左邊的中文和英文字屬于稱線字,右邊中文和英文屬于非稱線字。稱線字指的是在字的筆畫開始、結(jié)束的地方有額外的裝飾,而且筆畫的粗細會有所不同。比如我們常用的宋體,觀察比劃可以看到橫細豎粗的特點,這就是典型的稱線字。非稱線字也叫無稱線字,無襯線字體沒有這些額外的裝飾,而且筆畫的粗細差不多。比如微軟雅黑。
稱線字體容易識別,它強調(diào)了每個字母筆畫的開始和結(jié)束,因此易讀性比較高,非稱線字則比較醒目。所以,在使用的過程中需要根據(jù)網(wǎng)站的定位而選擇相應(yīng)的字體。
下面簡單給大家介紹網(wǎng)頁中常用的幾種字體:
1、微軟雅黑
Vista之后新引入的字體,這個字體的使用率不用說了,可以說是web里面最安全的一個字體。字體方正、簡潔,被廣泛使用。

2、黑體
黑體字和微軟雅黑差不多,作為非稱線字中的一種,一樣具備方正、簡潔、醒目的特點。這樣的字體特別適合當(dāng)標(biāo)題。其實黑體在使用上沒有微軟雅黑來得清晰明亮,一般在微軟雅黑和黑體的選擇下,個人更傾向微軟雅黑。

3、華文細黑
華文細黑是Mac下的默認中文,這套字體跟前面的微軟雅黑相比較,更顯絹細、秀氣。筆劃細節(jié)比微軟雅黑處理的多一些,所以整體給人比較精致的感覺。注意一下,華文細黑并不是所有電腦的自帶字體,當(dāng)網(wǎng)站文字用到這個字體的時候,是需要在自己電腦上下載這套字體的。除此,在寫css代碼的時候,font-family應(yīng)該設(shè)置的選擇性多一下,以保證界面打開的最佳效果。

這個字體就不給大家做展示效果了,因為這個不是系統(tǒng)的默認字體,電腦上沒有安裝這個字體的也看不到網(wǎng)頁的原始效果。
4、中易宋體
前面介紹的三款字體都是非稱線字,接著要介紹的是稱線字體——中易宋體,簡稱宋體。宋體在我們的日常中使用范圍也很廣,這是電腦自帶的其中一種字體。宋體是為適應(yīng)印刷術(shù)而出現(xiàn)的一種漢字字體。筆劃有粗細變化,常用于書籍、雜志、報紙印刷的正文排版,所以在大篇幅文章的設(shè)計時,可以采用宋體。這個字體是Windows系統(tǒng)下最常見的字體,小字體點陣,大字體TrueType。大標(biāo)題顯示時字體不是很好看,所以一般不建議用宋體來當(dāng)標(biāo)題。

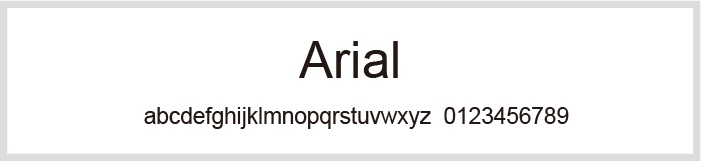
5、 Arial
說到Arial,這套字體是微軟公司網(wǎng)頁核心字體之一,最常用的sans serif字體,當(dāng)字號很小時不容易閱讀。但是,大寫的“I”和小寫的“l(fā)”是無法區(qū)別的,所以一般可以考慮用Tahoma字體來替代。這套字體方正、不花巧、方便閱讀和印刷清晰。使用范圍也是特別的廣泛。但是要知道的是,蘋果系統(tǒng)下是沒有這套字體的,蘋果系統(tǒng)下默認的是Helvetica。

6、Tahoma
Tahoma是英文Windows操作系統(tǒng)的默認字體,這個字體比較均衡,是種非常圓滑的字體。這個字體和中文混排顯示時,不會出現(xiàn)中英文不對齊的狀態(tài)。這套字體解決了Arial大寫“I”與小寫“l(fā)”難以分辨的問題。也相當(dāng)于在Arial上優(yōu)化了不少。除此,細看這套字體,可以發(fā)現(xiàn)其實在一些筆劃的處理上還是很精致的。

7、Helvetica
說到Helvetica這套字體,應(yīng)該是設(shè)計師們的最愛了吧。這套字體屬于 Realist風(fēng)格,擁有簡潔現(xiàn)代的線條,受到大部分設(shè)計師的追捧。這種字體給人一種簡單、現(xiàn)代化、休閑輕松的感覺。適用于扁平化設(shè)計,也適合搭配任何設(shè)計項目,包括banner、平面設(shè)計以及網(wǎng)頁字體等。在Mac下面被認為是最佳的網(wǎng)頁字體,但在Windows下由于Hinting的原因顯示很糟糕。

8、Georgia
說到英文的稱線字,肯定首選是Georgia。這套字體筆劃粗重,襯線明線,輪廓較大,小字體顯示也很清晰,同時細節(jié)還不錯。此種字體風(fēng)格優(yōu)雅又精致,可用于電影海報、游戲、時尚類網(wǎng)頁設(shè)計中。

在專業(yè)的網(wǎng)頁設(shè)計里,除了Banner圖、廣告語等特殊情況可能會用到特殊字體,網(wǎng)頁中使用的字體以不超過2種為準(zhǔn),并且最好采用標(biāo)準(zhǔn)字體,比如中文的宋體、微軟雅黑,英文的Arial、Helvetica。只有使用這些系統(tǒng)自帶的字體,才能讓前端開發(fā)人員在排版時高程度地還原設(shè)計稿的文字效果。倘若使用了特殊字體,在設(shè)計font-family的時候,應(yīng)該多設(shè)置幾種字體的優(yōu)先順序,以確保網(wǎng)頁顯示的最佳效果。當(dāng)然,我們一般情況下建議使用系統(tǒng)自帶的字體。
以上8種網(wǎng)站中常用的字體介紹和示例,希望可以對大家有所幫助。
常用網(wǎng)頁字體
來源于:
http://www.runoob.com/w3cnote/web-font-family.html
本文我們將為大家介紹常見的網(wǎng)頁字體,包括中文及英文:
英文
Sans-serif
- Helvetica:?被評為設(shè)計師最愛的字體,Realist風(fēng)格,簡潔現(xiàn)代的線條,非常受到追捧。在Mac下面被認為是最佳的網(wǎng)頁字體,在Windows下由于Hinting的原因顯示很糟糕。
- Arial:?Helvetica的「克隆」,和Helvetica非常像,細節(jié)上比如R和G有小小差別。如果字號太小,文字太多,看起來會有些累眼。Win和Mac顯示都正常
- Lucida Family:?Lucida Grande是Mac OS UI的標(biāo)準(zhǔn)字體,屬于humanist風(fēng)格,稍微活潑一點。Mac下的顯示要比Win下好。
- Verdana:?專門為了屏顯而設(shè)計的字體,humanist風(fēng)格,在小字號下仍可以清楚顯示,但是字體細節(jié)缺失嚴重,最好別做標(biāo)題。
- Tahoma:?也是humanist風(fēng)格,字體和Verdana有點像,但是略窄一些,counter略小,曾經(jīng)是Windows的標(biāo)準(zhǔn)字體,Mac 10.5之后默認也有安裝。
- Trebuchet MS:?為微軟設(shè)計的一個humanist風(fēng)格字體,個人覺得個性太過突出,用得不好會不搭。
Serif
- Georgia:?基本上適合正文屏顯的襯線字體,非Georgia莫屬了。筆畫粗重,襯線明線,輪廓較大,小字體顯示也很清晰,同時細節(jié)還算OK。
- Times:?Times是為了報紙而設(shè)計的,特點是可以在有限的空間塞進去更多的文字,筆畫較弱,小字號正文屏顯看起來累眼。曾經(jīng)Engadget改版的時候用了Times作為正文,被罵得很慘之后換成了Georgia。
中文
- 中易宋體:Win最常見的字體,小字體點陣,大字體TrueType,但是大字體并不好看,所以最好別做標(biāo)題。
- 微軟雅黑:Vista之后新引入的字體,打開Cleartype之后顯示效果不錯,不開Cleartype發(fā)虛。
- 華文細黑:Mac下的默認中文。
- Droid Sans和衍生的WenQuanYi Microhei:Andriod中的中文,也是Linux絕大多數(shù)發(fā)行版本的默認中文,,當(dāng)然也有用WenQuanyi Zenhei的,不過比較少了。
注意:CSS3開始支持Embedded font所以英文字體選擇一下子多了很多,而中文字體由于文件龐大,仍然就是那幾個選。

