wordpress的自定義文章類型是一項很強大的功能,可以自己創建新的文章類型以便在主題中進行調用,這樣也是與其他主題拉開不同的主要方法。
- 代碼來源:詳情
函數
創建一個新的 Post Type 需要使用 register_post_type 函數注,在你主題的 functions.php 文件下調用該函數:
register_post_type( $post_type, $args );
//$post_type 參數就是你自定義 Post Type 的名稱。
function my_custom_post_product() {
$args = array();
register_post_type( 'product', $args );
}
add_action( 'init', 'my_custom_post_product' );參數很多,為了寫教程方便,只列出比較常用的參數,大體結構如下:
function my_custom_post_site() {
$labels = array(
'name' => _x( '網址導航', 'post type 名稱' ),
'singular_name' => _x( '網址', 'post type 單個 item 時的名稱,因為英文有復數' ),
'add_new' => _x( '新建網址', '添加新內容的鏈接名稱' ),
'add_new_item' => __( '新建網址' ),
'edit_item' => __( '編輯網址' ),
'new_item' => __( '新網址' ),
'all_items' => __( '所有網址' ),
'view_item' => __( '查看網址' ),
'search_items' => __( '搜索網址' ),
'not_found' => __( '沒有找到有關網址' ),
'not_found_in_trash' => __( '回收站里面沒有相關網址' ),
'parent_item_colon' => '',
'menu_name' => '網址'
);
$args = array(
'labels' => $labels,
'description' => '網址信息',
'public' => true,
'menu_position' => 5,
'supports' => array( 'title', 'editor', 'thumbnail', 'excerpt', 'comments' ),
'has_archive' => true
);
register_post_type( 'site', $args );
}
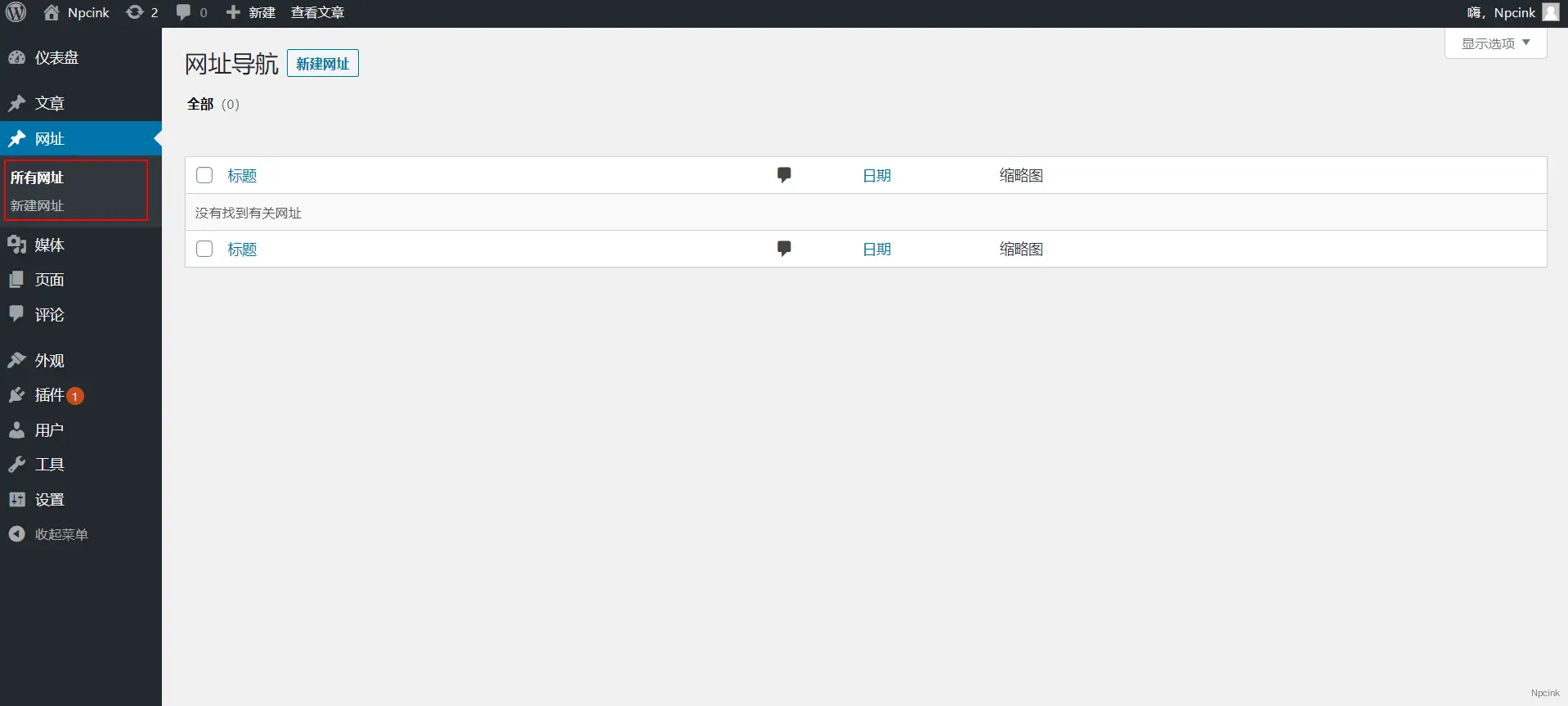
add_action( 'init', 'my_custom_post_site' );將上面代碼加到主題?functions.php?的最下面,進入后臺你會發現多出了?site?選項,這樣表示注冊成功:

這時候我們可以新建?site發表一篇電影類型的文章了。但是這樣與文章類型基本相同,我們需要更多的自定義來完善我們的?site類型。
添加分類功能需要使用函數?register_taxonomy,使用方法也很簡單,跟注冊 Post Type 函數類似,只不過多了一個參數用來指定對應的 Post Type :
register_taxonomy( $taxonomy, $object_type, $args );就本例而言,可以配置如下常用參數:
function my_taxonomies_site() {
$labels = array(
'name' => _x( '網址分類', 'taxonomy 名稱' ),
'singular_name' => _x( '網址分類', 'taxonomy 單數名稱' ),
'search_items' => __( '搜索網址分類' ),
'all_items' => __( '所有網址分類' ),
'parent_item' => __( '該網址分類的上級分類' ),
'parent_item_colon' => __( '該網址分類的上級分類:' ),
'edit_item' => __( '編輯網址分類' ),
'update_item' => __( '更新網址分類' ),
'add_new_item' => __( '添加新的網址分類' ),
'new_item_name' => __( '新網址分類' ),
'menu_name' => __( '網址分類' ),
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
);
register_taxonomy( 'sitecat', 'site', $args );
}
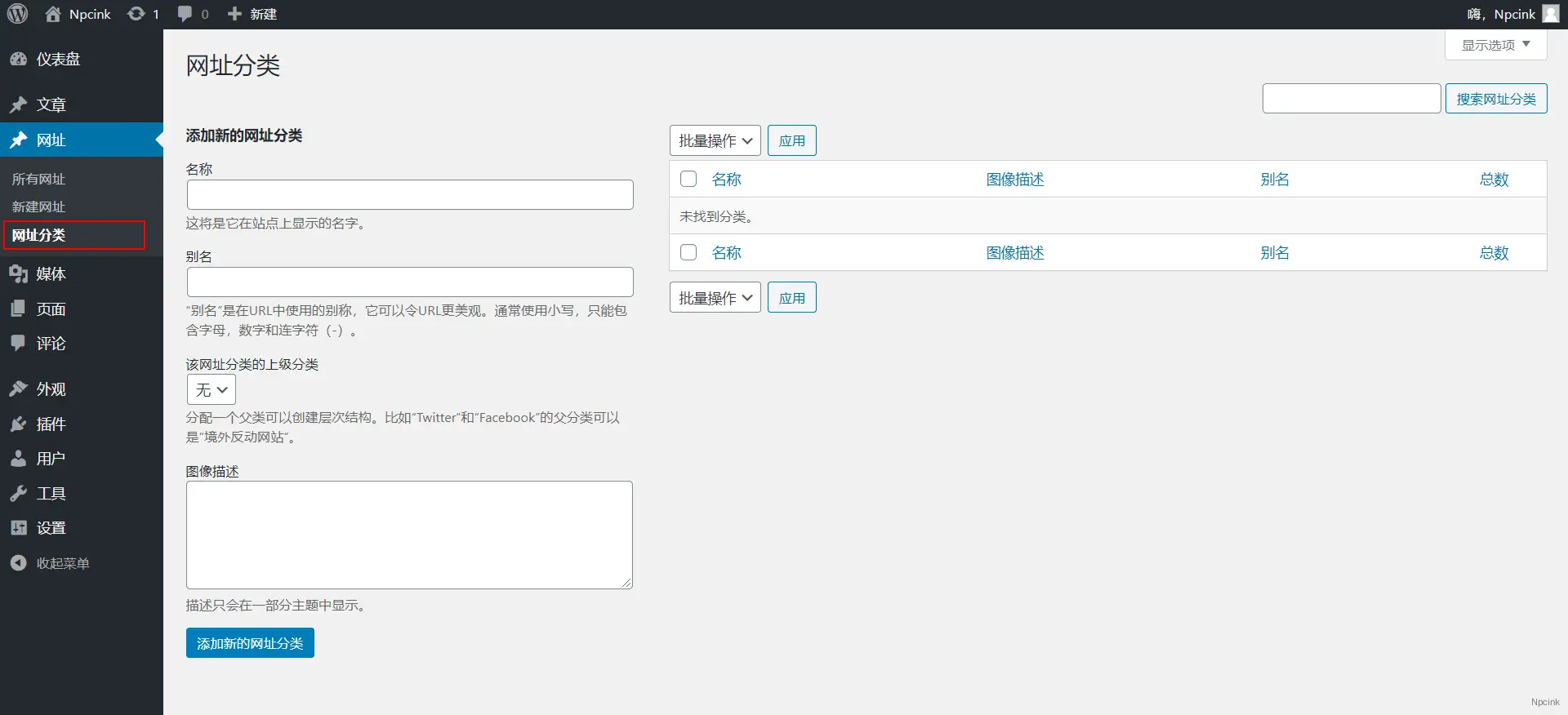
add_action( 'init', 'my_taxonomies_site', 0 );添加到主題之后,我們看到出現了熟悉的文章分類功能,只不過上面的文案全部變成我們自定義的內容了:

為 Post Type 添加自定義 Meta Box
我們想要添加的電影類型不能僅僅只有正文內容,我們還需要額外添加一些 導演 之類的有關內容。那么就需要添加自定義 Meta Box,Meta Box 可以在文章發表頁面中添加自定義的表單,編寫文章的時候可以填寫額外的信息然后在前端調用出來。
自定義 Meta Box 需要用到?add_meta_box?函數:
add_meta_box( $id, $title, $callback, $post_type, $context,$priority, $callback_args );我們注冊一個 Meta Box :
add_action( 'add_meta_boxes', 'site_director' );
function site_director() {
add_meta_box(
'site_director',
'網址鏈接',
'site_director_meta_box',
'site',
'side',
'low'
);
}然后在配置參數里面指定了回調函數?site_director_meta_box,我們需要在這個函數里面創建表單:
function site_director_meta_box($post) {
// 創建臨時隱藏表單,為了安全
wp_nonce_field( 'site_director_meta_box', 'site_director_meta_box_nonce' );
// 獲取之前存儲的值
$value = get_post_meta( $post->ID, '_site_director', true );
?>
<label for="site_director"></label>
<input type="text" id="site_director" style="width:100%" name="site_director" value="<?php echo esc_attr( $value ); ?>" placeholder="輸入網址鏈接" >
<?php
}
add_action( 'save_post', 'site_director_save_meta_box' );
function site_director_save_meta_box($post_id){
// 安全檢查
// 檢查是否發送了一次性隱藏表單內容(判斷是否為第三者模擬提交)
if ( ! isset( $_POST['site_director_meta_box_nonce'] ) ) {
return;
}
// 判斷隱藏表單的值與之前是否相同
if ( ! wp_verify_nonce( $_POST['site_director_meta_box_nonce'], 'site_director_meta_box' ) ) {
return;
}
// 判斷該用戶是否有權限
if ( ! current_user_can( 'edit_post', $post_id ) ) {
return;
}
// 判斷 Meta Box 是否為空
if ( ! isset( $_POST['site_director'] ) ) {
return;
}
$site_director = sanitize_text_field( $_POST['site_director'] );
update_post_meta( $post_id, '_site_director', $site_director );
}添加自定義字段:
add_action("manage_posts_custom_column", "site_custom_columns");
add_filter("manage_edit-site_columns", "site_edit_columns");
function site_custom_columns($column){
global $post;
switch ($column) {
case "site_director":
echo get_post_meta( $post->ID, '_site_director', true );
break;
}
}
function site_edit_columns($columns){
$columns['site_director'] = '網址';
return $columns;
}顯示 Meta Box 內容
echo '網址:'.get_post_meta( get_the_ID(), '_site_director', true );調用 WP_Query 高度自定義調用 Post Type 的內容
$args = array( 'post_type' => 'site', 'posts_per_page' => 10 );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post();
the_title();
echo '
<div class="entry-content">';
the_content();
echo '</div>';
endwhile;補充
除了文章本身的欄目以外需要進行設計作品的展示,所以想添加一個新的文章類型調用獨立的展示模板,所以就用的了wp的自定義文章類型的功能。
- 代碼來源:詳情
網上教程很多,這里不做贅述,在實現功能后,前臺需要調用文章進行列表展示,網上很多類似的教程,但是有些不是很完善,這里總結代碼如下:
<?php
$args = array(
'post_type' => 'portfolio', //自定義文章類型名稱
'showposts' => 10, //輸出的文章數量,這個可以是缺省值,不用設置
//如果你不需要分類,想調用所有分類法的文章比如首頁,可以去掉下面根據id調用這段代碼
'tax_query' => array(
array(
'taxonomy' => 'portfolio_list',//自定義分類法名稱
'terms' => 64 //id 為 64 的分類。也可是多個分類 array(12,64)
),
)
);
$my_query = new WP_Query($args);
if( $my_query->have_posts() ) {
while ($my_query->have_posts()) : $my_query->the_post();?>
//這里輸出分類文章
<h3><?php the_title(); ?></h3>
<p><?php the_content(); ?></p>
<?php endwhile; wp_reset_query(); //重置 query 查詢
} ?>搜索
允許自定義文章類型(custom post type)出現在搜索結果中
// MAKE CUSTOM POST TYPES SEARCHABLE
function searchAll( $query ) {
if ( $query->is_search ) { $query->set( 'post_type', array( 'site','plugin', 'theme','person' )); }
return $query;
}
add_filter( 'the_search_query', 'searchAll' );
