-
-
使用Vite打包項目用的JS和CSS 文件,改善開發體驗
使用 Vite 打包我們的項目用 JS 和 CSS 代碼,可以讓我們通過模塊化方式來進行開發,還能享受到各種 npm 功能模塊帶來的好處。 情景再現 小恩在開發三個單頁(a.html,b.html,c.html),一開始,小恩為了方便,就給三個單頁,準備三個JS文件,a.js,b.js,c.js,分別在頁面中進行引入。 但是,他知道,每一個網絡請求都是很寶貴的,為了進一步提升網頁加載速度,他每次開…- 0
- 0
- 266
-
-
-
-
vite中使用.vue/.css/.ts/.json/.sass/.jsx的方法 - Vite
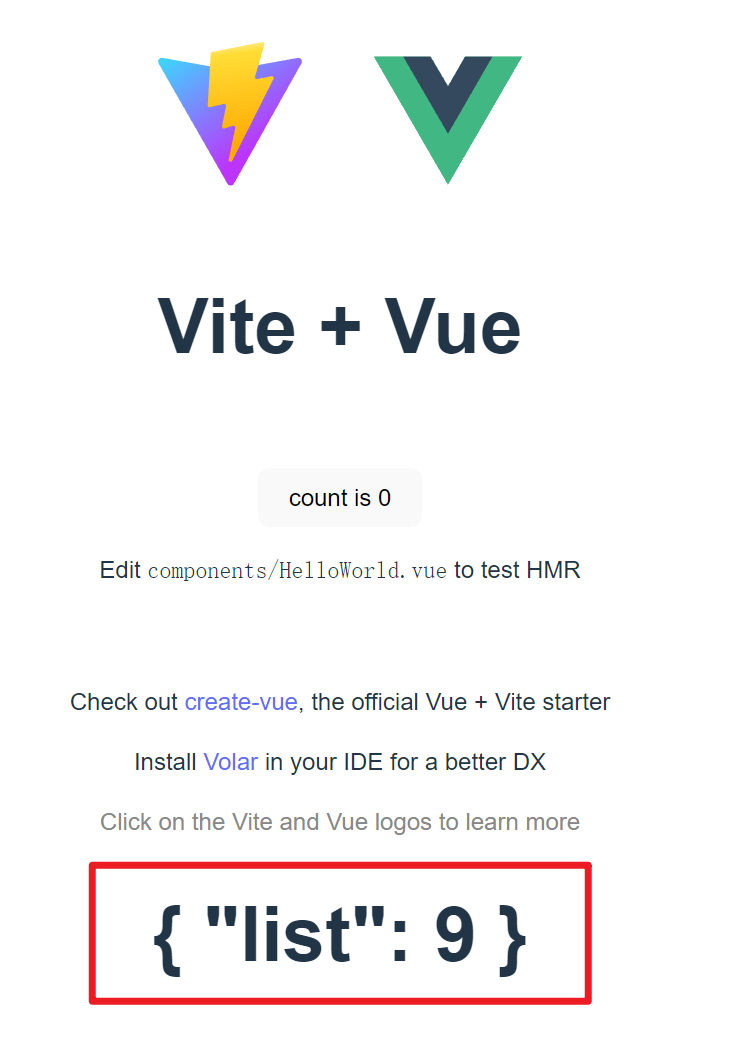
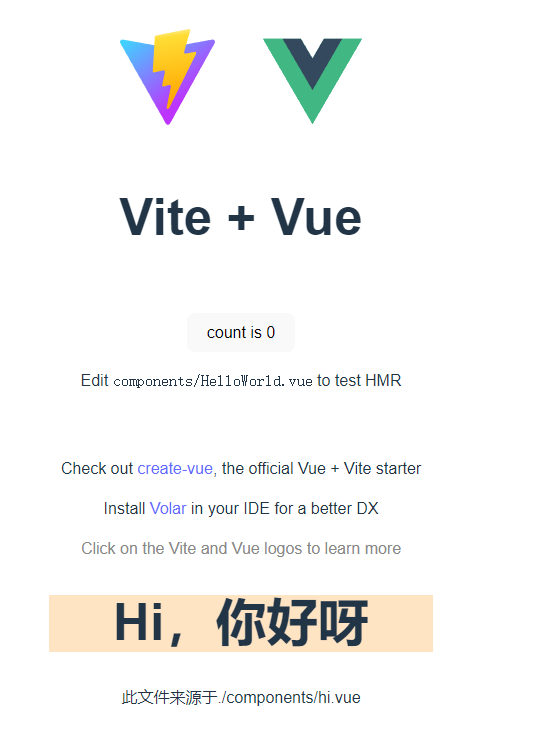
vite項目開發基礎講解,教你如何引入各種.vue/.css/.ts/.json/.jsx文件- 0
- 0
- 57
-
-
-
-
-
-
-
區別:ref和reactive
ref和reactive一樣, 也是用來實現響應式數據的方法 - 由于reactive必須傳遞一個對象, 所以導致在企業開發中如果我們只想讓某個變量實現響應式的時候會非常麻煩所以Vue3就給我們提供了ref方法, 實現對簡單值的監聽 ref我們用來將基本數據類型定義為響應式數據(ref更適合定義基本數據類型),ref底層的本質其實還是reacti…- 0
- 0
- 150
-
-
-
-
-
reactive - Vue3 composition(組合式)API
reactive()--定義響應式數據 reactive()接受一個對象,包括json數據和數組都可以,返回一個對象的響應式代理(Proxy對象)。 <script src="https://unpkg.com/vue@next"></script> <div id="Application"> </div> …- 0
- 0
- 57
-
methods方法 - Vue3新手基礎教程
我們可以使用?methods?屬性給 Vue 定義方法,methods?的基本語法: const App = { methods:{ // 在此時定義方法,方法之間使用逗號分隔 //方法名:function(){} } } const app = Vue.createApp(App); app.mount("#app"); 演示 例如在?methods?中定義一個名為?show…- 0
- 0
- 998
-
v-for循環語句 - Vue3新手基礎教程
v-for 指令需要以 site in sites 形式的特殊語法, sites 是源數據數組并且 site 是數組元素迭代的別名。 v-for 綁定數組 v-for 可以綁定數據到數組來渲染一個列表: <script src="https://unpkg.com/vue@next"></script> <div id=&quo…- 0
- 0
- 192
-
-
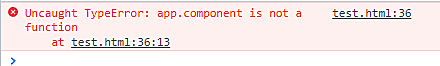
VUE控制臺報錯:Uncaught TypeError: app.component is not a function
問題描述 vue在根組件上添加 子組件時,報錯 Uncaught TypeError: app.component is not a function 問題代碼 <script src="https://unpkg.com/vue@next"></script> <div id="app"> <h1>…- 0
- 0
- 461
-
幸運之星正在降臨...
點擊領取今天的簽到獎勵!
恭喜!您今天獲得了{{mission.data.mission.credit}}積分
我的優惠劵
-
¥優惠劵使用時效:無法使用使用時效:
之前
使用時效:永久有效優惠劵ID:×
沒有優惠劵可用!